Giới thiệu
LSCache là một plugin được phát triển bởi LiteSpeed Technologies dành cho các website chạy trên nền tảng LiteSpeed Web Server hay OpenLiteSpeed. LSCache được hiểu như là một plugin tăng thêm công lực cho LiteSpeed vốn dĩ đã có tốc độ load website vượt trội hơn so với các đối thủ khác như Apache hay Nginx. Có thể nói rằng LiteSpeed đi cùng LSCache là một sự kết hợp hoàn hảo và chưa có plugin nào hay webserver nào có thể sánh kịp trong thời điểm hiện tại (nhận xét từ quan điểm của người viết bài).
Bài viết này 7Host sẽ hướng dẫn các bạn thao tác cài đặt plugin LSCache trên một website WordPress với vài bước đơn giản.
Các bước thực hiện
Đầu tiên các bạn cần chắc chắn rằng website mình trên Hosting hay VPS đang chạy nền tảng webserver là LiteSpeed. Nếu không thì việc cài LSCache vào cũng không có tác dụng.
Tham khảo thêm: Hướng dẫn cài đặt OpenLiteSpeed trên DirectAdmin
Tiếp đến các bạn truy cập vào trang quản lý WordPress

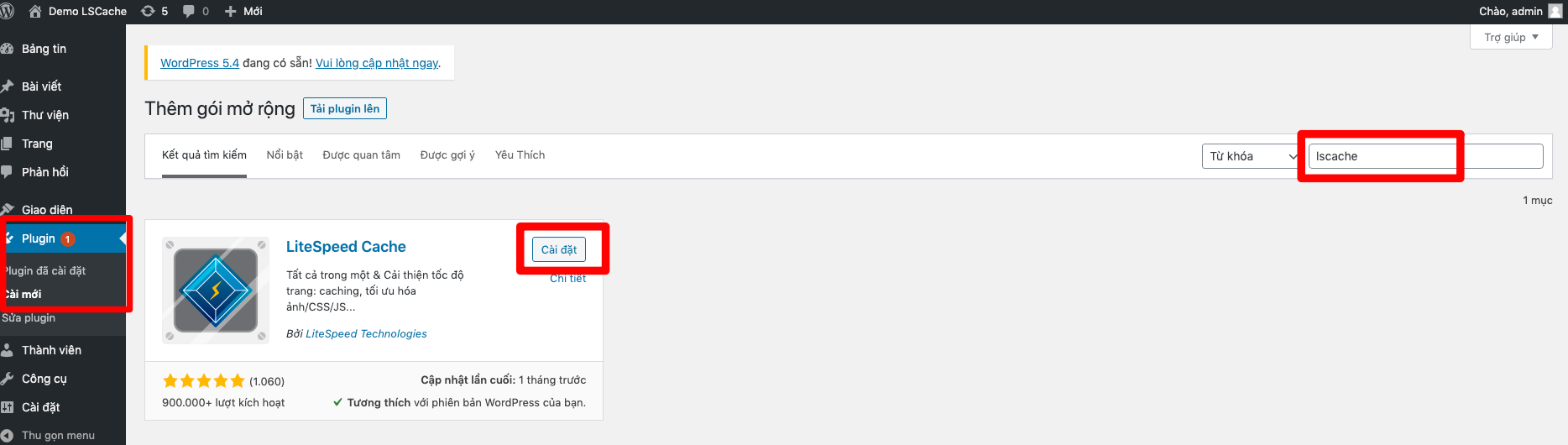
Sau đó các bạn tìm đến mục “Plugins” rồi Chọn “Cài mới”, sang góc bên phải thanh tìm kiếm các bạn gõ từ khóa “lscache”. Chờ trong khoảng 5 giây thì plugin LSCache sẽ hiện ra. Các bạn chọn vào “Cài đặt”

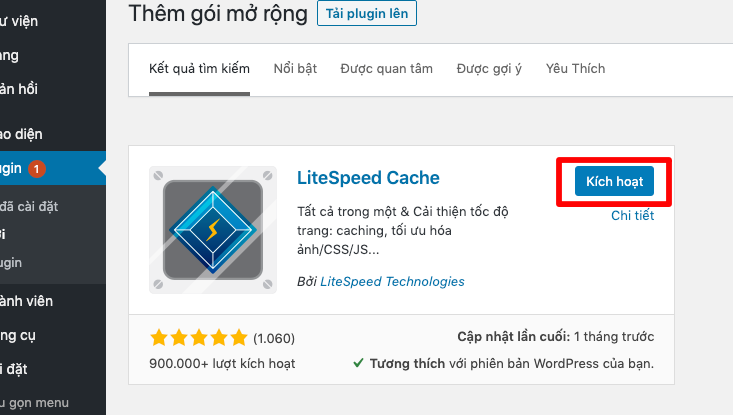
Mất khoảng 10 giây để cài đặt và sau khi cài xong các bạn chỉ cần chọn vào “Kích hoạt” là hoàn tất.

Mặc định sau khi cài xong plugin này đã tự cấu hình một số thiết lập tối ưu nên các bạn không cần thiết phải điều chỉnh gì thêm. Các thiết lập nâng cao đòi hỏi các bạn phải nắm rõ code của website mình vì nó sẽ ảnh hưởng tới một số vấn đề về giao diện như CSS, JS…Nên trong bài viết này 7Host sẽ không đi sâu vào các thiết lập đó để tránh các lỗi xảy ra.
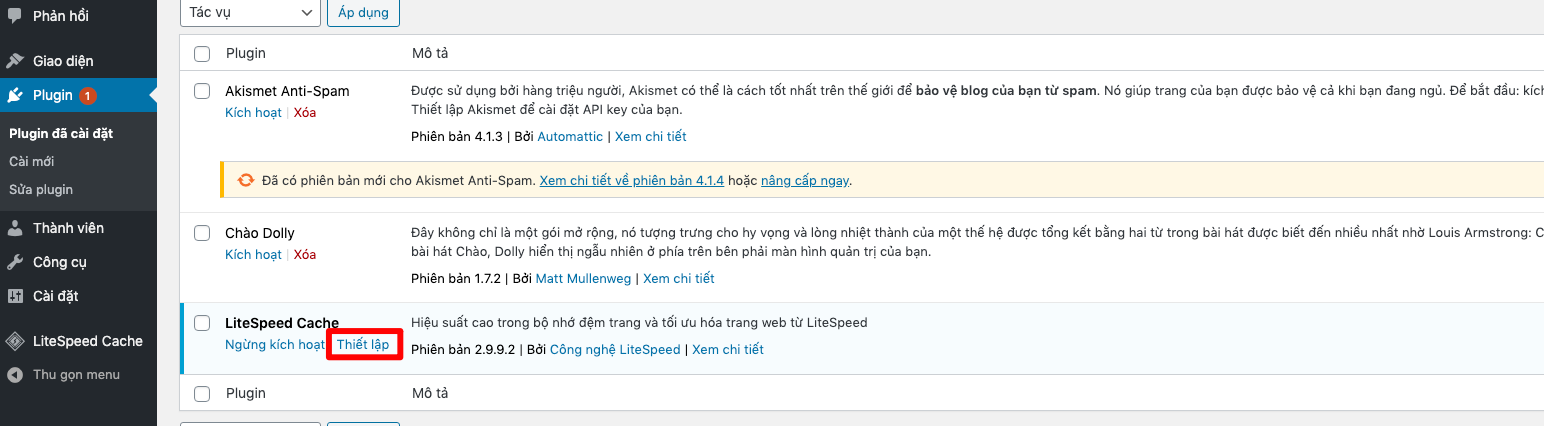
Nếu các bạn muốn tùy chỉnh thêm thì có thể truy cập vào phần cấu hình plugin này như sau:

Về các thiết lập nâng cao này, 7Host sẽ đề cập trong một bài viết khác trong thời gian tới.
Kiểm tra
Bây giờ chúng ta cùng kiểm tra xem cache đã hoạt động hay chưa bằng một công cụ có sẵn trong trình duyệt. Lưu ý để kiểm tra thì các bạn cần phải đăng xuất (logout) ra khỏi website của mình nhé.
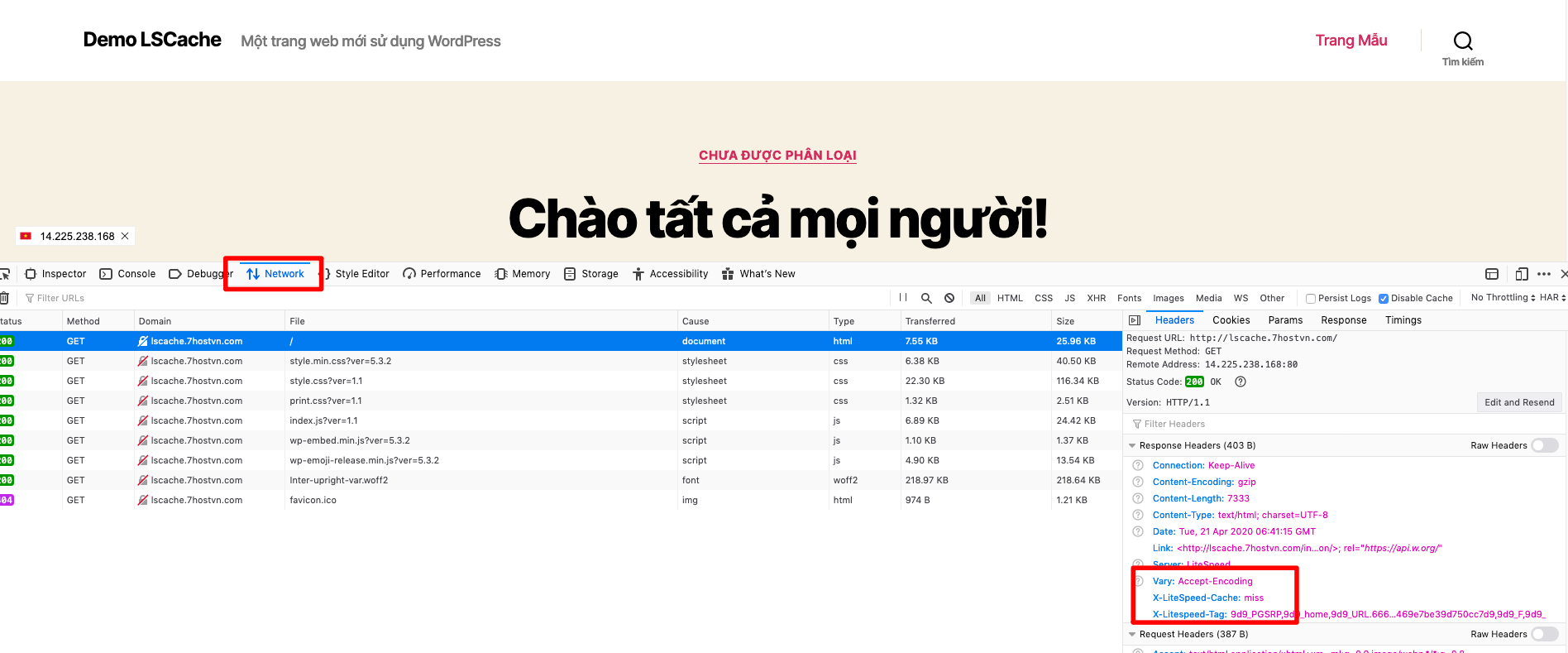
Mở trình duyệt lên và bấm phím “F5” hoặc có thể click phải chuột vào vùng trống và chọn “Inspect Element“. Sau đó chọn thẻ “Network“, tiếp đến các bạn

Bên góc phải màn hình là các header mà server phản hồi lại cho người dùng. Chúng ta chỉ cần để ý duy nhất dòng “X-Litespeed-Cache“. Kết quả hiện ra là “miss” nhưng các bạn đừng lo lần đầu tiên truy cập 100% là miss vì cache chưa được tạo ra.
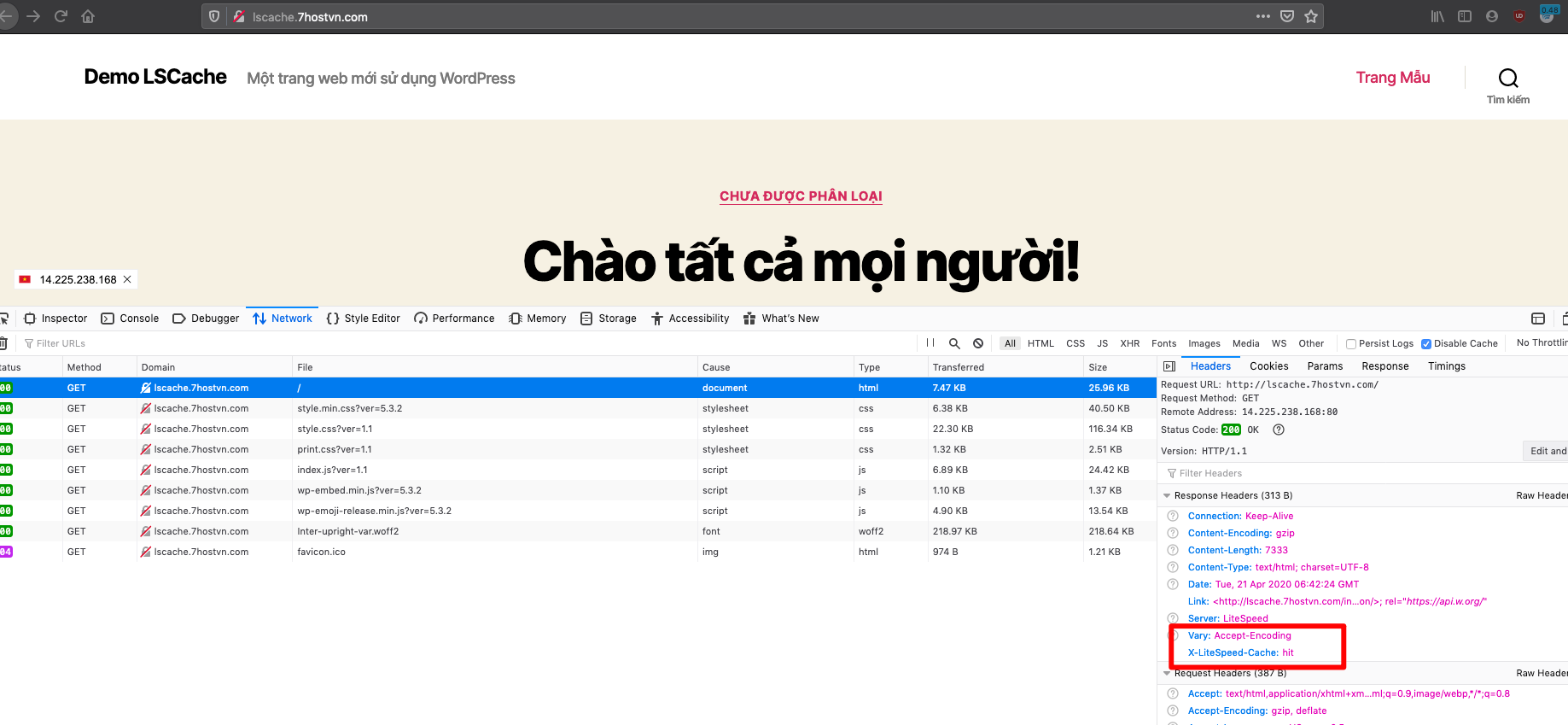
Các bạn thử F5 lại thêm lần nữa và kiểm tra kết quả.

Lúc này thì đã “hit” cache rồi đó và các bạn cũng sẽ cảm nhận được độ “mượt” của website khi đã được cache.
Nếu trong quá trình cài đặt gặp vấn đề khó khăn các bạn hãy gửi email về [email protected] để 7Host kiểm tra và hỗ trợ cho các bạn nhé. Chúc các bạn thành công.